With Cradle CMS and eCommerce software we want to make it easy to create great-performing and secure websites. The software inlcudes a webserver and after an installation you are ready to go.
- Front-end code freedom
Front-end themes included with full code access. - Built-in code editor
Fast and easy code editor for theme files with syntax validation and error reporting. including a file browser for file uploads, renames and deletions. - Liquid templating
Frontend themes are edited using HTML, CSS and JavaScript and liquid for contextual information. - Server-side rendering
The front-end is compiled with server-side rendering. - Client-side rendering option
For client side rendering just include and use your favourite framework (react, vue, alpine, htmx). - Web components
Web components support
This is a server side rendered system which means that there is no build step. Dependencies other than what you wish to include in the project are already managed by us in each release and if you want to keep in control of the included parts we provide an SBOM (Software Bill of Materials).
If you run Cradle CMS locally it is a safe and practical environment to learn web development.
Themes
The themes, written with HTML, CSS and Javascript with Liquid as templating language, control the website design.
References on theme development here:
Theme structure, Liquid templating reference and Liquid filter reference
With fully customisable code and theme settings
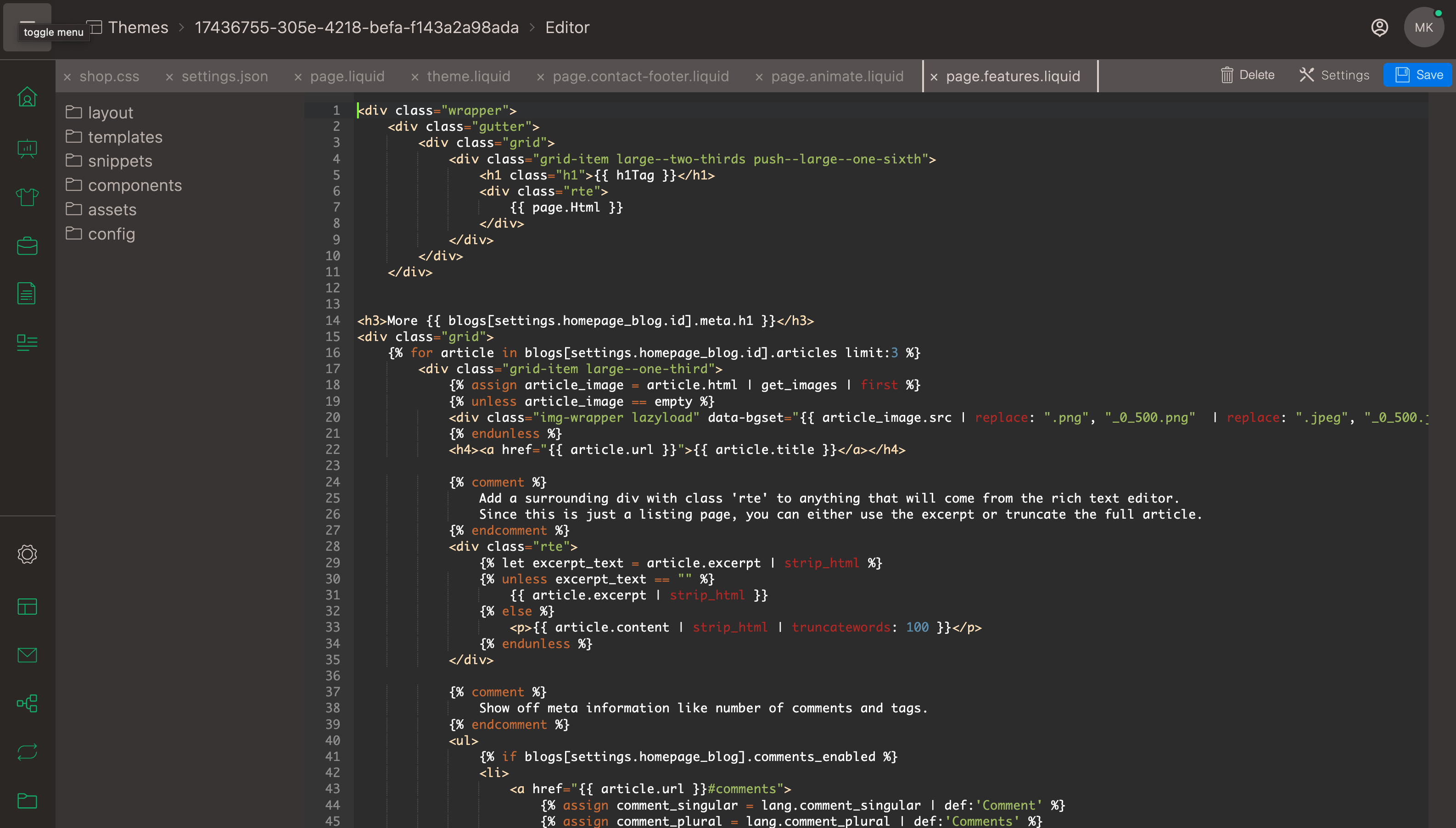
Built-in code editor
Write the front-end code straight in the system, no need to use another application.
- Syntax highlighting
- Supports dark mode

Can you create client-side rendered websites with Cradle CMS?
Yes, you most certainly can, but you can also use a hybrid approach and mix in server-side rendered content or go in an entirely different direction and create a server-side generated web site completely without JavaScript, even though that might be taking it slightly too far!
Worth noting is that it is possible to reach the theme and frontend code through the API and thus develop locally in the preferred editor.
Themes
Check our github for themes: github.com/CradleCMS
