Theme built with Tailwind CSS framwork with component design from daisyUI. The theme contains a production mode (with built CSS) and developer mode setting using the play CDN from Tailwind and daisyUI output files for easy enhancements.
A make script is included in the repository, this is for the build step and creates the final output.css file. For more information checkout the repo on Github.
Production and development mode
Tailwind CSS framework requires a build step and a way around the, in a serverside rendered CMS like Cradle CMS, is to use the play CDN when developing the theme. To enable the play CDN version there is a Production and Development mode worked into the theme.

Color presets
The daisyUI color presets are changed in theme settings.
Theme settings are unique to each theme and can be modified
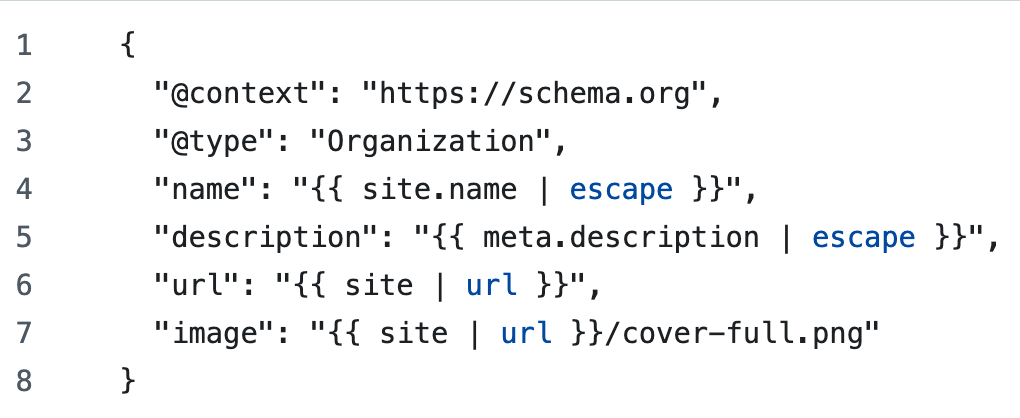
Structured data
The theme contains structured data for creating websites beautiful to share with the help from open graph tags and readable to search engines with microdata inserted.

Included templates
- Index
- Page
- Contact page with form
- Blog
- Article
- 404-not found
- Search page
- Closed site template with signup form
Index page components
Index page content added with theme settings
- Over-the-fold hero section with height options
- Link Grid
- Creae an image Grid
- Add content from a page
- Banner sections
- Blogpost cards
- Slideshow
Form setup

Cradle CMS comes with a forms builder. It is possible to create the form freely.
More information on forms: Form builder
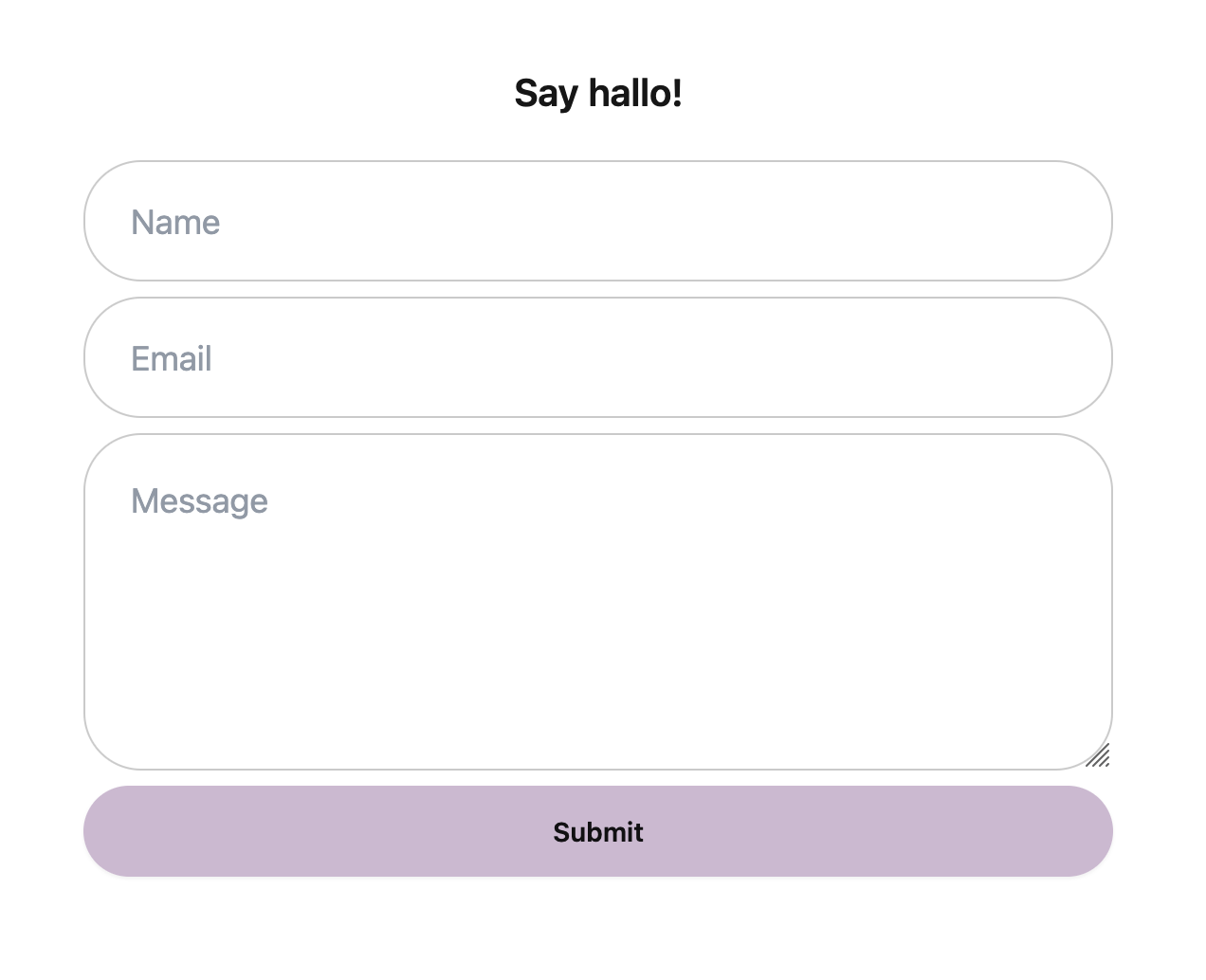
Using the theme form for the contact page
The theme has pre-built form template adhering to the same style as the theme.
Steps to add the form
To use the themes contact form on a contact page you will need to add a page using the page template contact and create the contact form in the form builder.
1. Add a page
Add a page (or use exsisting one) and set the page template to "contact".
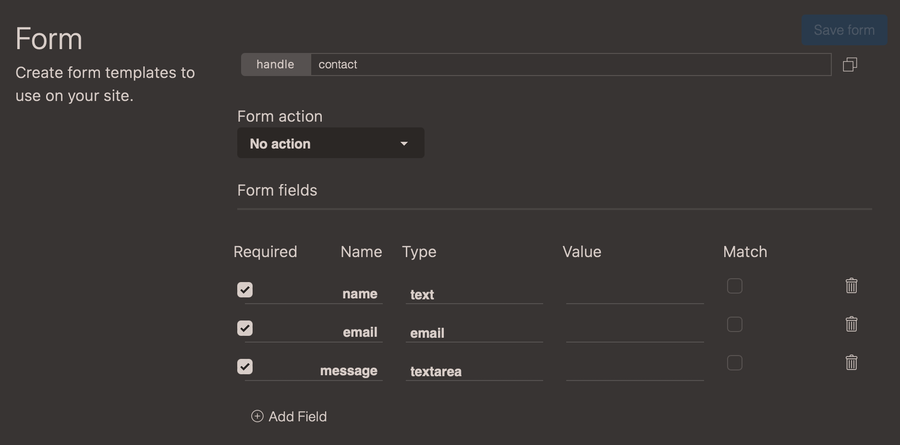
2. Add a form in the form builder
Setup a form with the handle "contact" under Messages, the theme uses the handle to insert the correct theme.

Setup in admin, the three form fields are added according to the table.
Required |
Name |
Type |
Value |
Match |
|---|---|---|---|---|
Yes |
name |
text |
- |
- |
Yes |
- |
- |
||
Yes |
message |
textarea |
- |
- |
Note, as we have form validation for form submissions, if using the daisyUI style it is important to add in the field names and types exactly as specified in order to map into the code in the page template.
